Selamat siang gan pada kesempatan siang hari ini saya akan membagikan
tips cara memperbaiki error yang ada di webmaster, error ini biasanya disebabkan karena anda sering mengganti ganti template dan hal ini sangat berpengaruh sekali terhadap kondisi struktur data anda, selain itu ada juga faktor karena mungkin blog agan masih baru dan berumur kurang dari satu bulaln jika karena blog nya kurang dari satu bulan itu adalah hal yang sangat wajar sekali.

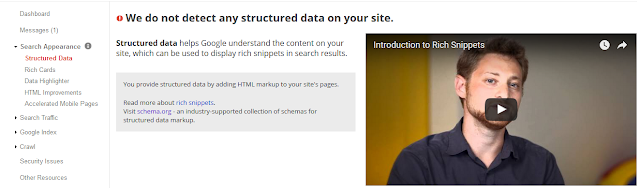
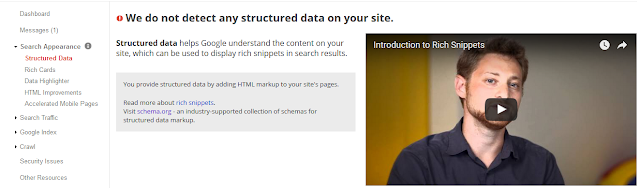
We do not detect any structured data on your site.
Structured data helps Google understand the content on your site, which can be used to display rich snippets in search results.
You provide structured data by adding HTML markup to your site's pages.
Read more about rich snippets.
Visit schema.org - an industry-supported collection of schemas for structured data markup.
mungkin seperti itulah tampilan diwebmaster anda, ane dulu juga pernah mengalami hal seperti itu gan dan setelah saya menahbahkan markup pada blog saya alhamdulilah udah bisa terstruktur html nya. dan sekarang saya akan memberitau anda gimana Cara Memperbaiki Error pada struktur data blog Lengkap.
Jauh sebelumnya, di dunia IT terutama yang berkaitan dengan dunia programming suduah dikenal istilah struktur data, saat ini struktur data ternyata sudah dilibatkan juga untuk memperbaiki struktur kode halaman web, istilah ini sering disebut dengan schema markup.
Tujuannya menyisipkan kode schema markup pada kode html halaman blog adalah agar mesin pencari seperti yahoo bing maupun google lebih mudah memahami maksud yang terdapat di sebuah halaman blog, bukan hanya sekedar tulisan saja, sehingga mesin pencari dapat memberikan hasil pencarian yang lebih informatif terhadap pengguna.
Aturan penulisan Struktur data atau schema markup untuk sebuah halaman situs memiliki standar penulisan khusus, kode schema markup yang digunakan saat ini adalah hasil kerjasama kolaborasi perusahaan mesin pencari terpopuler di dunia yaitu google, yandex, yahoo dan bing dengan communitas terbuka, referensi legkap mengenai cara penulisan dan perintah penulisannya di publikasikan di situs schema.org
Saat ini blog-blog sudah banyak melibatkan schema markup pada struktur kodenya, bahkan bukan hanya digunakan untuk referensi mesin pencari saja, media sosial facebook twitter dan google+ menggunakan informasi struktur data schema markup untuk informasi ketika pengguna melakukan share di media sosial tersebut.
Agar schema org dapat berfungsi dengan baik, maka anda harus dapat memastikan bahwa struktur data schema markup pada kode halaman blog anda tidak error dan strukturnya tertata dengan baik dan benar.
Cara Mengecek Struktur data schema markup blog
Cara mengencek apakah struktur data schema markup blog anda dalam keadaan baik atau error anda bisa menggunakan tool khusus yang disediakan oleh google, silahkan buka situs
https://search.google.com/structured-data/testing-tool
kemudian masukan alamat blog anda, bisa alamat homepage atau alamat artikel, kemudian silahkan jalankan test.
Anda akan disajikan informasi struktur data schema markup yang dimiliki oleh halaman blog anda, kurang lebih mungkin akan seperti tampilan gambar di bawah ini

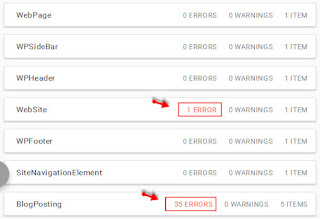
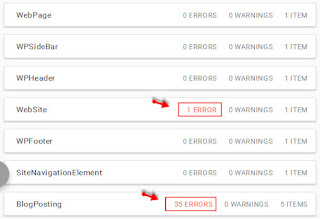
Untuk blog saya pribdi ditemuka error di bagian BlogPosting dan Website, kita coba klik yang di bagian blogposting, maka ditemukan adanya error seperti gambar di bawah ini:

Itu artinya struktur data schema markup untuk halaman blog tersebut perlu diperbaiki.
Tutorial Cara Memperbaiki Error Struktur data Blog Lengkap
Anda bisa menemukan banyak sekali error struktur data, error yang muncul bisa saja berbeda antara satu blog dengan blog lainnya, beberapa yang sering ditemukan seperti tampilan di atas, jika kebetulan anda menemukan error-error seperti di atas anda bisa memperbaikinya dengan langkah-langkah di bawah ini :
1.Cara Mengatasi Error Struktur Data di bagian item type "WebSite"
Jika anda menemukan error di bagian itemtype website, cara memperbaikinya adalah sebagai berikut:
cari kode </head> pada template blog anda, kemudian masukan kode di bawah ini sebelum kode </head> atau lebih tepatnya pastekan diatasnya
<b:if cond='data:blog.pageType != "error_page"'>
<script type='application/ld+json'>{ "@context": "http://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
</b:if>
2. Cara Mengatasi Error struktur data pada "author"
Nilai property "author" bisa kita isi dengan nama author atau penulis artikel postingan yang bersangkutan, jika di dalam halaman artikel blog anda anda menampilkan author, maka pada kode HTML untuk author bisa kita sisipkan kode schema markup untuk author.
Pada kode html blog anda silahkan cari kode di bawah ini:
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
<b:else/>
Kemudian Ubah Menjadi seperti ini
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
Jika halaman blog anda tidak menampilkan author maka anda bisa membuatnya sendiri Silahkan cari kode :
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
kemudian tambahkan di bawahnya kode berikut :
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<meta expr:content='data:post.author' itemprop='name' />
</span>

3.Cara Mengatasi Error Struktur Data di bagian "datePublished" dan "dateModified"
Struktur data untuk item "datePublished" harus diisi dengan tanggal penerbitkan artikel, sedangkan dateModified bisa diisi dengan tanggal modifikasi artikel tersebut, jika didalam halaman artikel blog anda menampilkan tanggal penerbitan artikel maka kita bisa sisipkan datePublished dan dateModified pada kode HTML untuk tanggal artikel tersebut.
<time class='timestamp-link' expr:content='data:post.timestampISO8601'><data:post.timestamp/></time>
Kemudian ubah menjadi:
<time class='timestamp-link' expr:content='data:post.timestampISO8601' itemprop='datePublished dateModified'><data:post.timestamp/></time>
4.Cara Mengatasi Error Pada strukturdata "image"
Nilai untuk struktur data property "image" harus berisi url gambar, jika di dalam artiktikel disisipkan image, maka url gambar tersebut bisa kita gunakan untuk nilai property "image"
Cari kode berikut:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Kemudian tambahkan kode di bawah ini tepat setelah kode di atas menjadi:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='320' itemprop='width'/>
<meta content='172' itemprop='height'/>
</div>
</b:if>
Sebenarnya kode di atas bisa anda tambahkan dimana saja di dalam bagian artikel tapi harus berada di lingkup tag HTML dengan
itemtype='http://schema.org/BlogPosting'Kode diatas akan mengisi nilai "image" dengan url gambar pertama yang anda sisipkan pada artikel blog anda, Nilai untuk itempprop='widht' dan itemprop='height' bisa anda ubah sesuaikan dengan nilai ukuran gambar yang biasa anda gunakan pada artikel postinga.
Jika berhasil maka strukturdata schema untuk kode di atas akan kelihatan seperti gambar di bawah ini:

5. Cara Mengatasi Error struktur data "name" dan "headline"
item property "name" dan juga "headline" untuk itemtype='http://schema.org/BlogPosting', bisa kita isi dengan Judul artikel postingan yang bersangkutan, cara memperbaikinya adalah sebagai berikut:
Cari tag HTML yang digunakan untuk membungkus judul artikel postingan blog anda, misal tag title di blog saya adalah:
<h1 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
kemudian kita ubah menjadi:
<h1 class='post-title entry-title' itemprop='headline name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
Jika benar maka anda akan melihat hasilnya seperti tampilan di bawah ini:
6.Cara Mengatasi Error struktur data "publisher"
Apa itu publisher dan apa bedanya dengan author ?, publisher adalah pemegang hak paten dan penerbit seluruh postingan sedangkan author adalah penulis postingan.
item property "publisher" harus menggunakan itemtype='https://schema.org/Organization' atau itemtype='https://schema.org/Person', dan item type ini memiliki sub item property, name dan logo.
Untuk mengisi property ini saya biasanya menggunakan nama blog dan logo blog.
Cara memperbaikinya, cari tag html yang memiliki itemtype='http://schema.org/BlogPosting'
Misal untuk blog saya adalah:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Tambahkan di bagian bawah kode menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<meta expr:content='data:blog.title' itemprop='name'/>
<span itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta content='http://www.jungle-folk.blogspot.com' itemprop='url'/>
<meta content='146' itemprop='width'/>
<meta content='146' itemprop='height'/>
</span>
</span>
yang warna
biru adalah url logo blog, silahkan anda ganti dengan url gambar untuk logo blog anda.
angka 146 diatas untuk itemprop='width' dan itemprop='height' anda bisa sesuaikan dengan ukuran logo blog anda.
Kode di atas sebenarnya bisa diletakan dimana saja namun harus tetap berada di lingkup tag html yang memiliki itemtype='http://schema.org/BlogPosting'
7. Cara Mengatasi Error Struktur data "mainEntityOfPage"
Item property "mainEntityOfPage" bisa kita isi dengan sebuah url atau creativeWork (webpage, article, dll) Jika memilih url, kita bisa mengisinya dengan url artikel blog yang bersangkutan, jika memilih creativeWork webPage, maka kita bisa menggunakan itemType='https://schema.org/WebPage' untuk tag HTML yang digunakan untuk item property tersebut.
Kita akan coba mengisi mainEntityOfPage dengan url artikel blog yang bersangkutan.
Jika anda tidak menggunakan link untuk judul artikel maka silahkan cari kode:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
kemudian tambahkan di bagian bawahnya menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:content='data:post.url' itemprop='mainEntityOfPage' />
Jika kebetulan judul artikel postingan anda menggunakan link maka anda bisa menambahkan itemprop='mainEntityOfPage' pada tag HTML untuk link tersebut polanya akan menjadi:
<h1><a itemprop='mainEntityOfPage'</span> href='xxx'>tittle</a></h1>Jika berhasil maka akan terlihat seperti gambar di bawah ini:
8.Cara supaya tampilan struktur data tidak error lagi
tambahkan kode seperti dibawah ini :
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "WebSite",
"name": "nama kamu",
"alternateName": "nama blog kamu",
"url": "url blog kamu"
}
</script>
tepat dibwah <head> atau di atas </head>
apa fungsi dari kode itu?
supaya tampilan struktur blog kamu bisa seperti ini :

Apakah Struktur data berpengaruh untuk SEO?
Menurut MOZ Jika dikaitkan dengan seo sampai saat ini pengaruh schema markup pada rangking hasil pencaian masih menjadi perdebatan, masih dalam proses ekperimen dan sampai saat ini kabarnya belum ada bukti yang dapat meyakinkan bahwa keberadaan struktur data markup dalam struktur html halaman blog dapat meningkatkan peringkat di hasil pencarian.
Tapi ada indikasi bahwa cuplikan hasil pencarian dari informasi schema org yang terdapat di halaman blog dapat meningkatkan click throught rate (CTR), akan lebih menarik pengguna untuk lebih mengklik judul di hasil pencarian.
Jika saya tidak terlambar mendapatkan informasi terbaru tentang schema markup ini, pernyataan yang sama di perkuat dari pihak google bahwa sampai saat ini schema org belum digunakan sebagai google rangking faktor, tapi kemungkinan besar menurut saya pribadi schema org ada kemungkinan akan digunakan sebagai google rangking faktor di kemudian hari.
Lantas Apa keuntungan melibatkan struktur data schema markup pada kode halaman blog?
Meskipun belum berpengaruh ke seo, Keberadaan schema markup ini menurut saya harus tetap kita libatkan di struktur htlm halaman blog, google menganjurkan blog untuk memiliki struktur data schema markup untuk tujuan agar mesin pencari lebih mudah menangkap maksud yang terkandung didalam halaman blog sehingga yang dipahami bukan hanya tulisan saja, tetap mesin pencari akan memahami apa maksud setiap bagian tulisan tersebut.
Dengan melibatkan struktur data yang baik, maka index google akan lebih cepat dan lebih baik, serta mesin pencari akan mampu memberikan hasil pencarian dengan informasi yang lebih baik, dan itu artinya blog akan lebih mudah dikenali, walaupun dampaknya tidak secara instan dapat kita rasakan
Khusus untuk publisher adsense Kita tau bukan bahwa terkadang bentuk penolakan google adsense adalah navigasi tidak jelas, ada kemungkinan penyebabnya adalah blog masih baru dan struktur data schema markup template yang digunakan tidak memberikan informasi keberadaan navigasi blog pada halaman tersebut.
Mungkin itu saja gan yang saya bagikan tentang artikel kali ini mengenai tips cara memperbaiki struk tur data lengkap cukup sekian terimakasih udah berkunjung diblog ini.